Theme architeture
A theme is a structured collection of code that governs storefront looks and features. Theme code must adhere to a predefined directory structure for it to be usable by YouCan. Each theme directory will contain template and configuration files, as well as any other assets a theme builder may need (e.g. scripts, images, etc..).The end goal is to give sellers and theme builders full control over storefronts, allowing them to create unique user experience that could serve to distinguish them from other YouCan stores.

Composition
The YouCan theme directory structure consists of the following main file categories:
- Markup - Markup files to serve as the organizational and functional basis of the theme. We will be using the Liquid Templating Engine to generate .html markup from .liquid files.
- Config - JSON configuration files that can be leveraged by the Theme Editor, allowing sellers to customize the theme.
- Assets - Scripts, images, localization files and resources that can be accessed from any markup or configuration file in the theme.
Markup
Files in the markup category govern the core functionality and organization of each page, partitioned as follows.
| Type | Description |
|---|---|
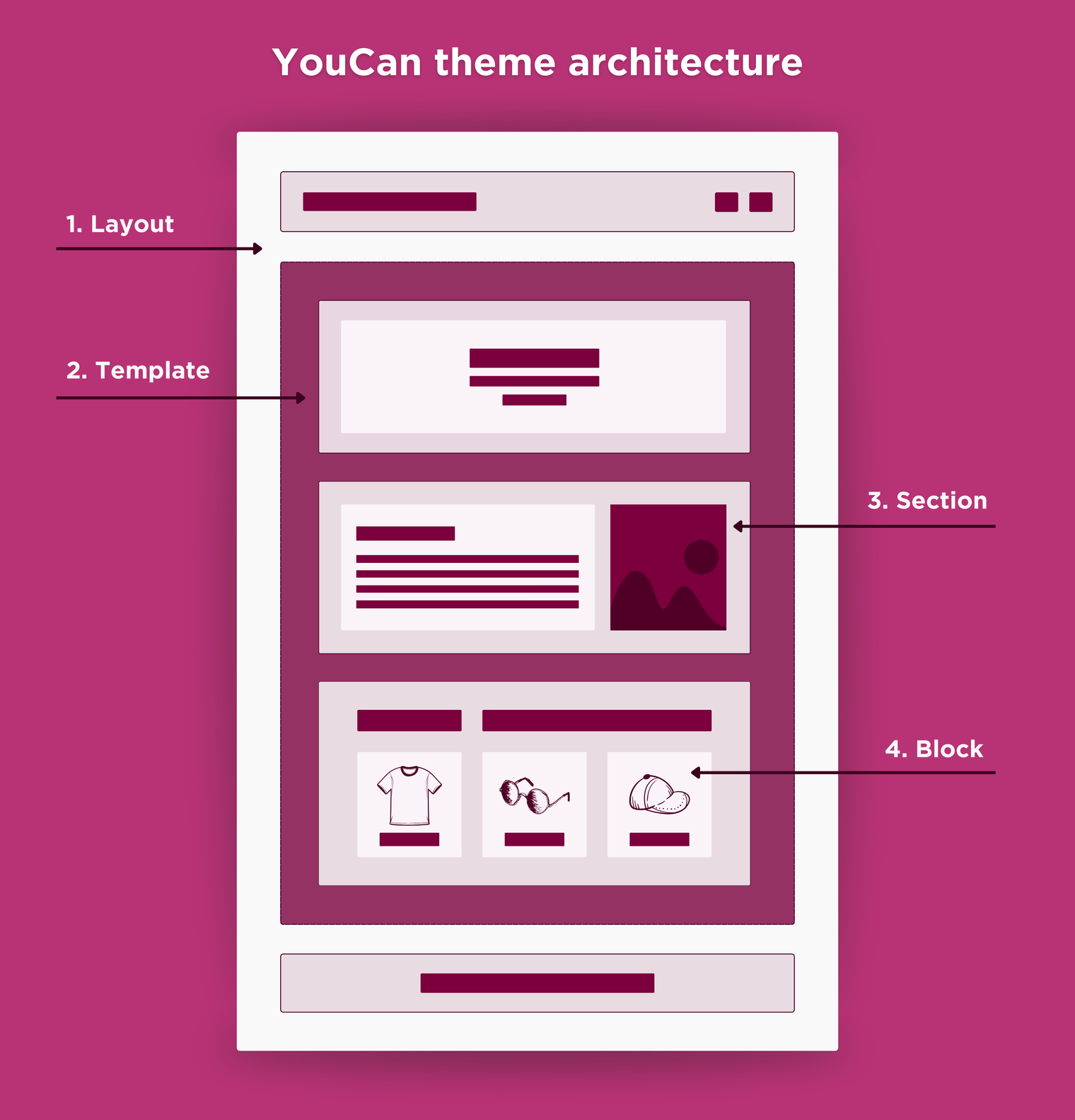
| Layout | The theme’s base files. These are re-usable layouts with common elements like headers, footers, and imports. Only one layout is rendered at a time. |
| Template | A template that determines what and where to render sub blocks. A theme may contain multiple templates that serve different purposes (e.g. product, cart, home, etc... Templates can be either Liquid or JSON: The Liquid templates can contain customizable code while the JSON templates act as wrappers for section groups.Only one template is rendered at a time. |
| Section | Reusable, customizable sections or features that can be added to JSON templates. |
| Block | Reusable, customizable blocks or features that can be packaged, ordered, and removed from within a section. |
Theme developers can implement their features in any Liquid file by leveraging Liquid markup, CSS, and any form of JavaScript. They will have the freedom to control the flow of their storefronts and cater them to specific types of sellers. For example, to allow customers to add products to a cart, a theme builder will have to implement the correct form or do so through an asynchronous request.
Directory structure
Directory structure
Themes must adhere to the following structure
.
├── layouts
├── templates
├── sections
├── snippets
├── assets
├── config
└── localesAny directories or subdirectories, that were not listed above, are not supported.
INFO
Note that the minimum requirement of a valid theme is a theme.liquid file in the layouts directory.
Layouts
The layouts directory contains the layout files for a theme, in which templates can be socketed. These are liquid files that allow you to include common and repeated content in a single location. Things like scripts and imports, or elements like headers and footers.
Templates
The templates directory contains the theme’s templates files, which control what’s rendered on each page.Template files can be used to organize sections. For example, it can be used to add express checkout of popular products in the home page.
Sections
The sections directory contains the theme’s section files. Sections are Liquid files that allow you to create reusable code snippets or features, that are customizable by sellers. They can also include and organize blocks to allow sellers to add, remove, and reorder content within a section. Each section defines its own blocks from within.
Snippets
The snippets directory hosts small and reusable Liquid or HTML files. These files can be referenced from a section or layout and included using the render tag.
Config
Configuration files allow sellers to customize their theme using the YouCan Theme Editor. The amount and depth of customizability is up to the theme developer, they may choose to create fully modular and customizable themes or “one size fits all” themes.
Assets
Assets can be added to aid with the presentation of blocks and features, or to store reusable resources. This can range from images, to custom JavaScript bundles, etc...